通用注册登录
Auth 模块集合了用户注册登录相关操作。
注册
注册成功后会自动登录。
登录成功后,会保持登录状态,直到用户登出或 token 过期。
通过邮箱注册
邮箱中的英文字母会被强制转换为小写。例如 iFanrX@Hello.com 会被转换成 ifanrx@hello.com
示例代码
Auth.register(email: "test@ifanr.com", password: "111") { (currentUser, error) in
}[BaaSAuth registerWithEmail:@"test@ifanr.com" password:@"111" completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| String | 用户邮箱 | |
| password | String | 密码 |
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
通过用户名注册
示例代码
Auth.register(username: "test", password: "111") { (currentUser, error) in
}[BaaSAuth registerWithUsername:@"test" password:@"111" completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| username | String | 用户名 |
| password | String | 密码 |
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
登录
通过邮箱登录
示例代码
Auth.login(email: "test@ifanr.com", password: "111") { (currentUser, error) in
}[BaaSAuth loginWithEmail:@"test@ifanr.com" password:@"111" completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| String | 用户邮箱 | |
| password | String | 密码 |
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
通过用户名登录
示例代码
Auth.login(username: "test", password: "111") { (currentUser, error) in
}[BaaSAuth loginWithUsername:@"test" password:@"111" completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| username | String | 用户名 |
| password | String | 密码 |
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
创建临时用户
往数据表里添加数据,需要有一个用户身份(这样才能保障数据来源可回溯)。 如果不希望强制用户在一开始就进行注册,可以使用临时用户,让应用不提供注册步骤也能使得当前用户可以往 ACL 权限设置为“允许所有人(临时用户 + 登录用户)可写” 的数据>表内添加数据。
临时用户使用场景举例:假如开发者希望应用内的文章,所有人可以在登录前阅读、点赞, 而且仅在调用特定接口时才需要登录,比如发布文章、评论文章。这时可以先使用临时用户, 之后再使用其他登录方式登录(这里可能需要进行合并用户数据操作)。
临时用户转换为正式用户(创建临时用户后再使用其他登录方式登录),开发者需要考虑以下情况(以用户名为例):
不需要进行用户数据合并
创建临时用户后,使用用户名注册返回的
user_id与之前临时用户的user_id是一致的 (也就是直接把临时用户转变为了正式用户),所以不需要数据合并。需要进行用户数据合并
创建临时用户后,使用用户名登录,登录成功后,返回的
user_id必定与之前临时用户的user_id不一致,所以需要数据合并。
最终进不进行数据合并,由开发者自己考量决定。合并操作需要开发者自己进行。
示例代码
Auth.anonymousLogin { (currentUser, error) in
}[BaaSAuth anonymousLogin:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
其他方式登录
手机号 + 短信验证码登录
在知晓云控制台开通 手机号 + 短信验证码登录 权限,步骤如下:
- 设置 -> 应用

- 开通 手机号+验证码登录

通过接口 BaaS.sendSmsCode(phone:completion:) 获取短信验证码,请查看文档
示例代码
// 1. 发送验证码
BaaS.sendSmsCode(phone: "150****7274", createUser: true) { (success, error) in
}
// 2. 手机号 + 验证码登录
Auth.signInWithSMSVerificationCode("150****7274", code: "12345", createUser: true) { (currentUser, error) in
}// 1. 发送验证码
[BaaS sendSmsCodeWithPhone:@"1508805****" completion:^(BOOL success, NSError * _Nullable error) {
}];
// 2. 手机号 + 验证码登录
[BaaSAuth signInWithSMSVerificationCode:@"150****7274" code:@"12345" createUser:YES completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| phone | String | 手机号码 |
| code | String | 短信验证码 |
| createUser | Bool | 是否创建用户,默认为 true,可选 |
createUser 参数决定了一个新手机号用户第一次登录时的服务端处理行为。
默认为 true,服务端会有该用户创建一个知晓云用户记录。
当 createUser 为 false 时,服务端会终止登录过程,返回 404 错误码,开发者可根据该返回结果进行多平台账户绑定的处理。详见 多平台用户统一登录
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
微信登录
SDK 提供了快速接入微信登录的接口,省去了使用微信登录接口时获取 code,access_token 等操作。
接入步骤如下:
在微信开放平台申请应用 AppID 及 AppSecret
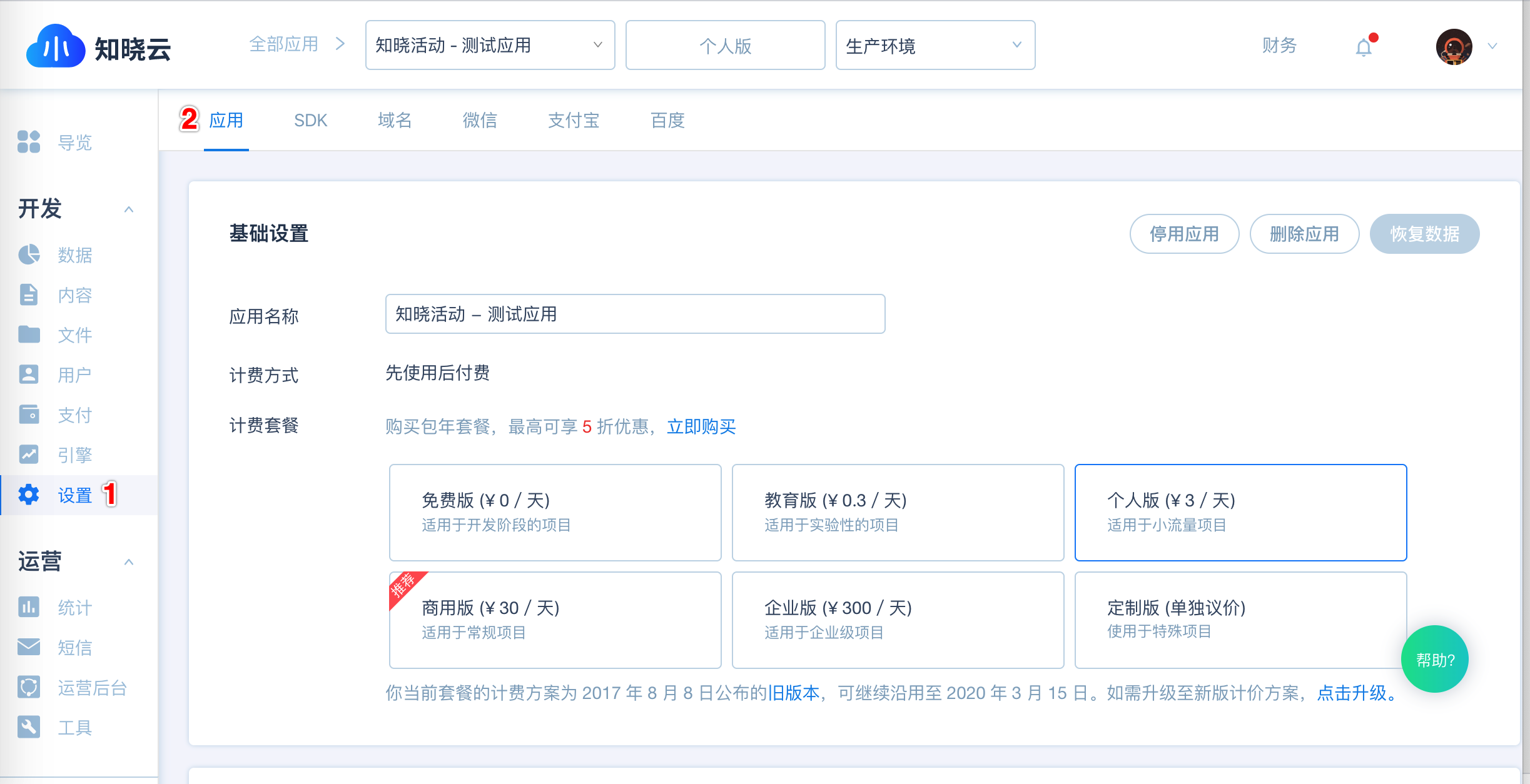
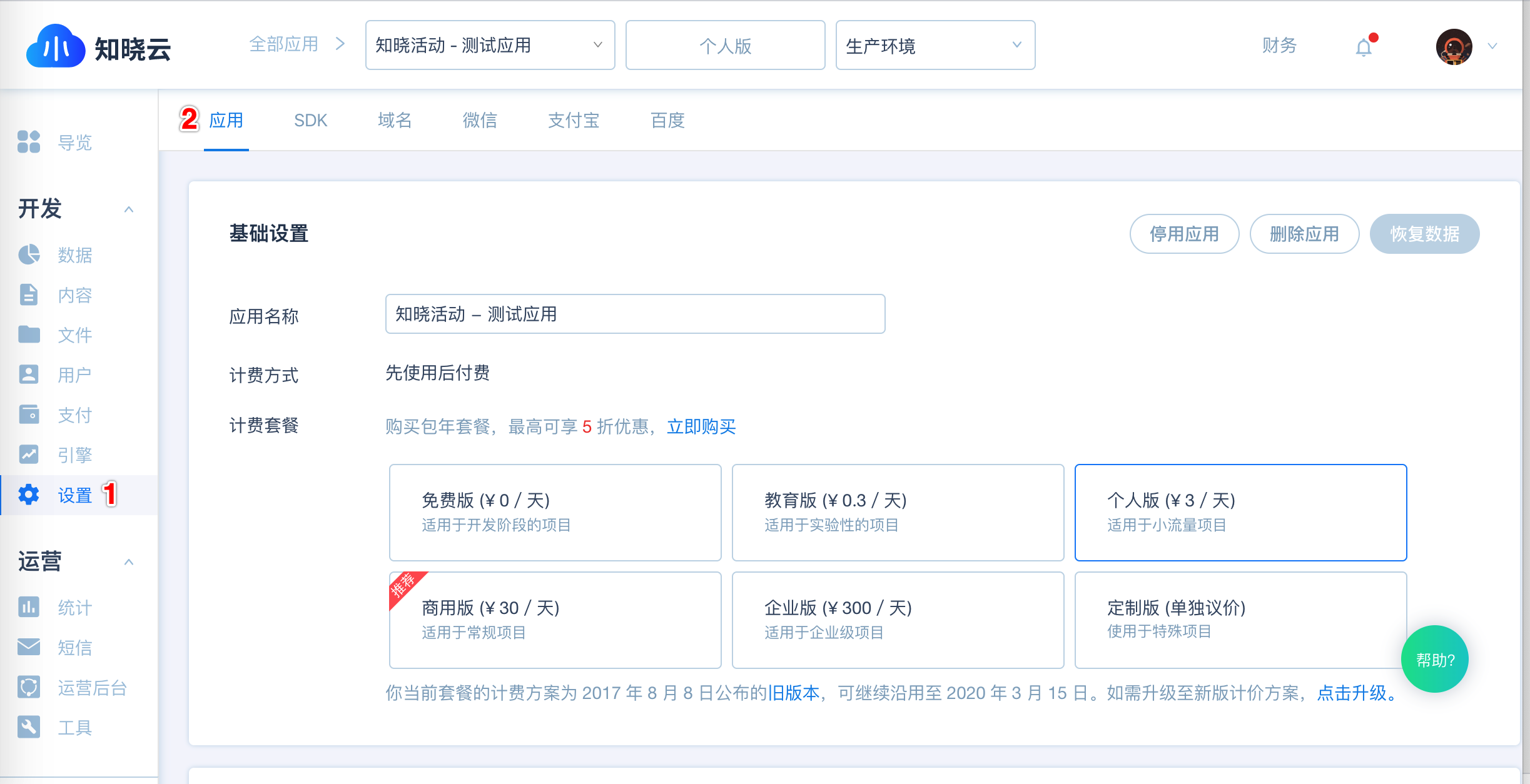
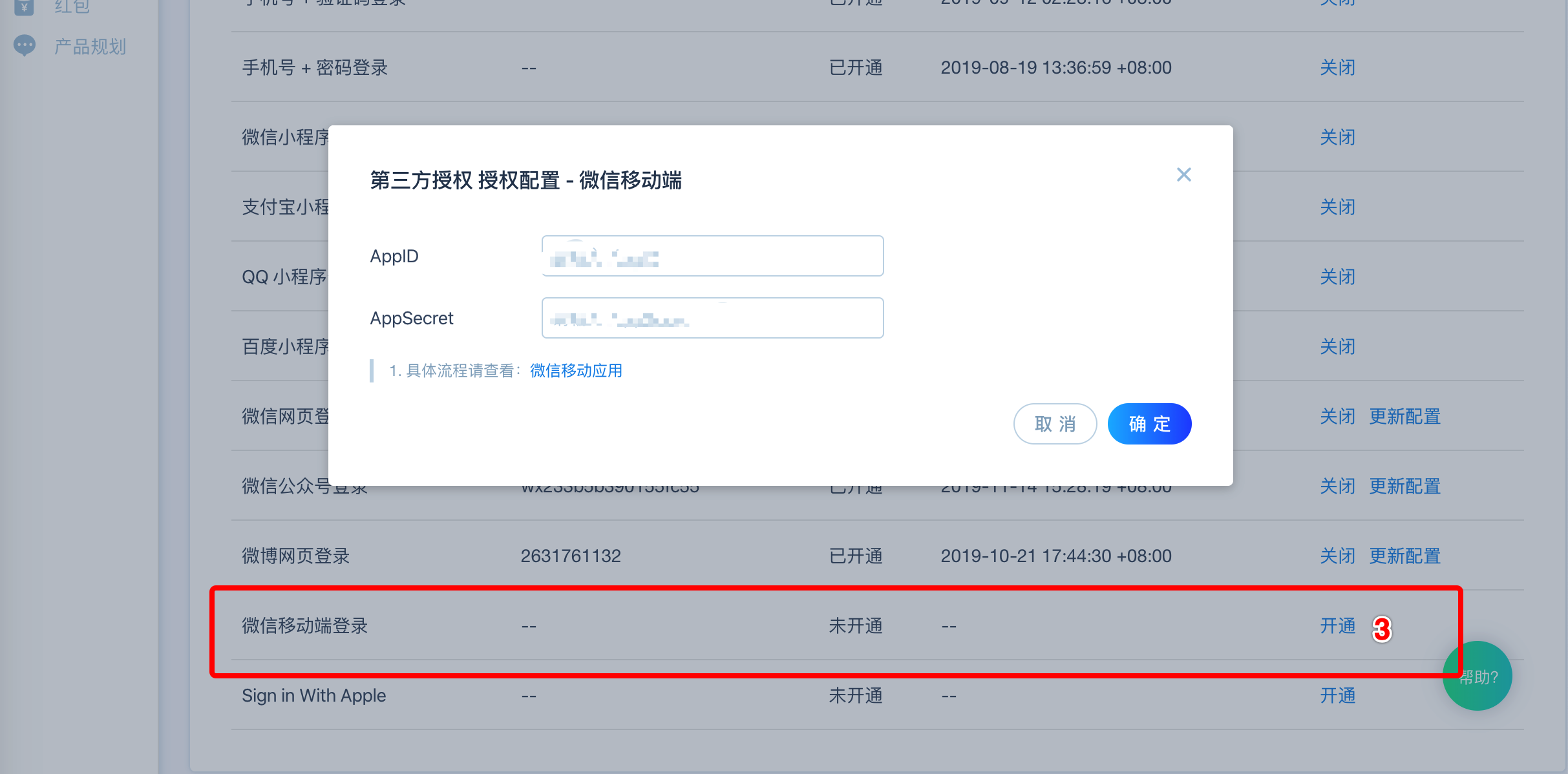
在知晓云控制台开通微信移动端登录。如下图
1)设置 -> 应用

2)输入微信 AppId 及 AppSecret,并开通微信移动端登录

Xcode 配置
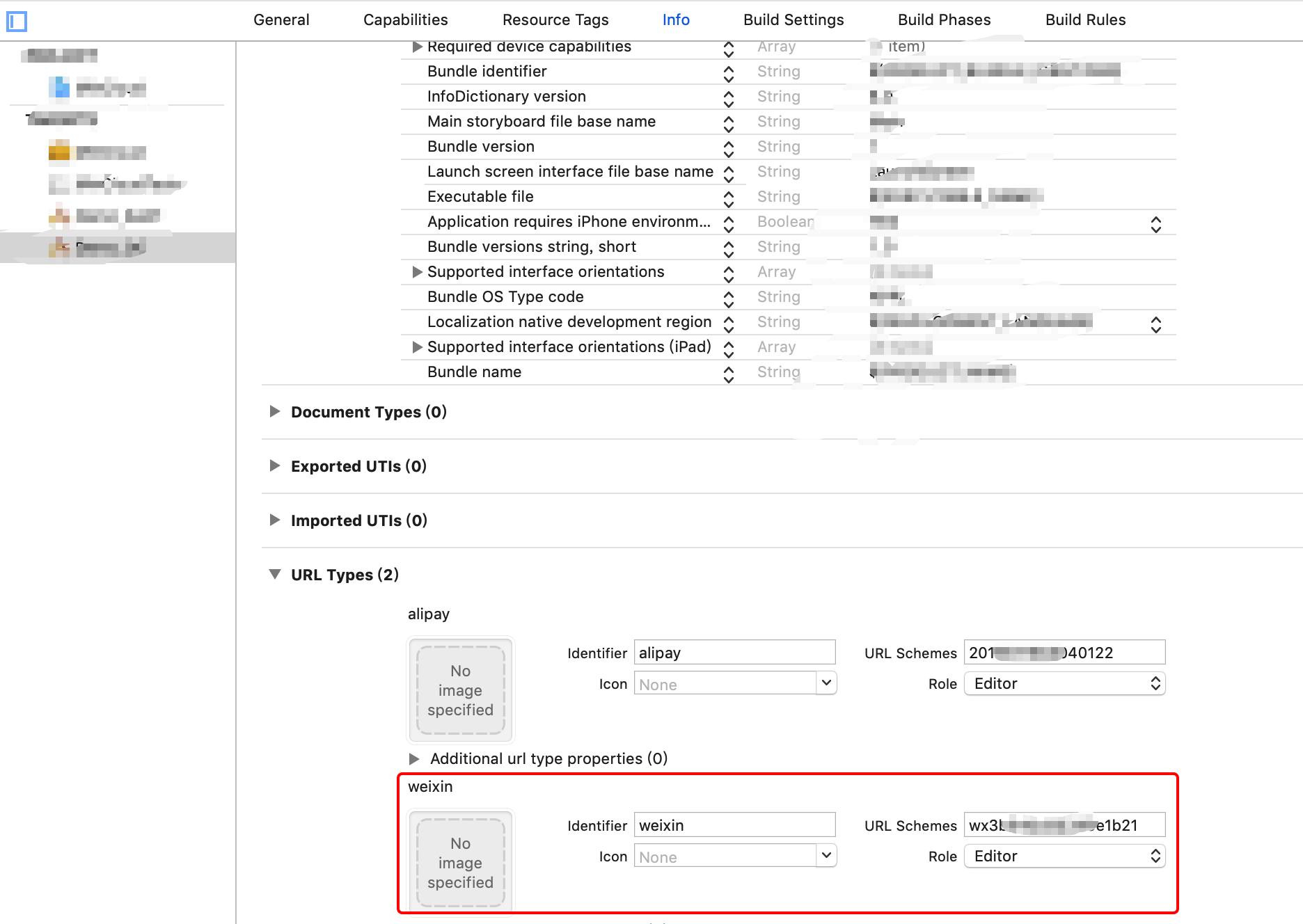
配置微信
AppID
在 Xcode 中打开项目,设置项目属性中的 URL Types 为微信 AppID。如图所示

- 设置白名单
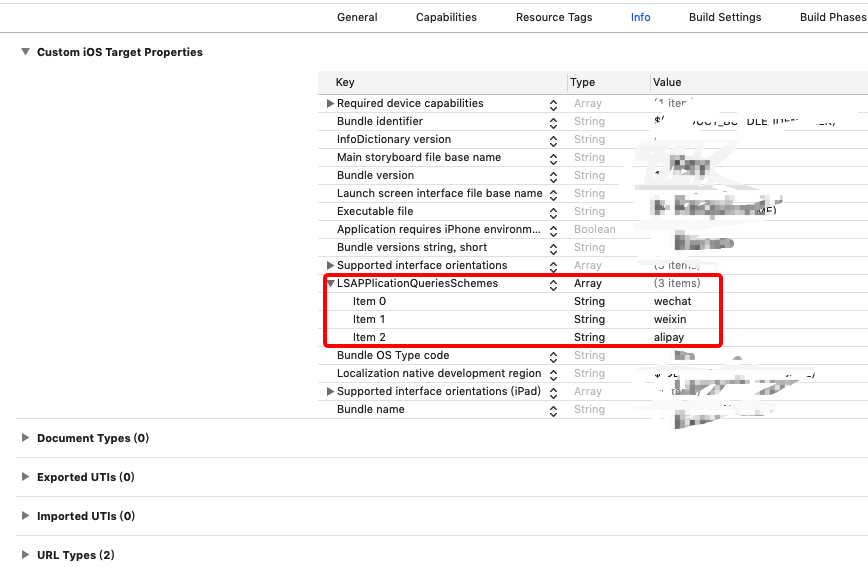
在 Xcode 中打开项目,在 info.plist 文件中添加 LSApplicationQueriesSchemes 数组,并在该数组中添加 wechat 、wexin、weixinULAPI 三个字符串。如图所示:

- 向微信终端注册应用的微信
AppID
在 AppDelegate 的 didFinishLaunchingWithOptions 函数中向微信注册应用的微信 AppID,微信要求必须实现 universal link,详见文档
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
BaaS.register(clientID: "c981f1ec250e46e3****", serverURLString: "https://xxxx.com")
BaaS.registerWechat("wx4b3c1aff4c5****", universalLink: "https://xxxxx")
}
- 重写 AppDelegate 和 SceneDelegate 相关方法
AppDelegate:
重写 openUrl 方法
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { return BaaS.handleOpenURL(url: url) }重写 continueUserActivity 方法,为微信支持 universal link ,必须重写该方法
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
return BaaS.handleOpenUniversalLink(userActivity: userActivity)
}
适配了 SceneDelegate 的 App,需要重写以下方法:
- 重写 openURLContexts 方法
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
guard let url = URLContexts.first?.url else {
return
}
_ = BaaS.handleOpenURL(url: url)
}
- 重写 continueUserActivity 方法
func scene(_ scene: UIScene, continue userActivity: NSUserActivity) {
BaaS.handleOpenUniversalLink(userActivity: userActivity)
}
- 检测是否已经安装微信 App
let installed = BaaS.isWXAppInstalled()BOOL installed = [BaaS isWXAppInstalled];在使用微信登录前,需要检测用户是否已经安装微信 App。
示例代码
Auth.signIn(with: .wechat, createUser: true, syncUserProfile: .setnx) { (user, error) in
}[BaaSAuth signInWith:ProviderWechat createUser:YES syncUserProfile:SyncUserProfileTypeSetnx completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| provider | Provider | 第三方平台类型,详见Provider |
| createUser | Bool | 是否为新用户创建账号 |
| syncUserProfile | SyncUserProfileType | 同步第三方平台用户信息的方式, 详见SyncUserProfileType |
createUser参数决定了一个新的微信用户第一次登录时的服务端处理行为。 默认为 true,服务端会为该用户创建一个知晓云用户记录。 当createUser为 false 时,服务端会终止登录过程,返回 404 错误码,开发者可根据该返回结果进行多平台账户绑定的处理。详见多平台用户统一登录
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
微博登录
SDK 提供了快速接入微博登录的接口,省去了使用微博登录接口时获取 code,access_token 等操作。
接入步骤如下:
申请 AppID 及 AppSecret
在微博开放平台申请应用 AppID 及 AppSecret。
开通知晓云微博登录
在知晓云控制台开通微博移动端登录。具体操作,请参考微信登录
Xcode 配置
- 配置微博
AppID
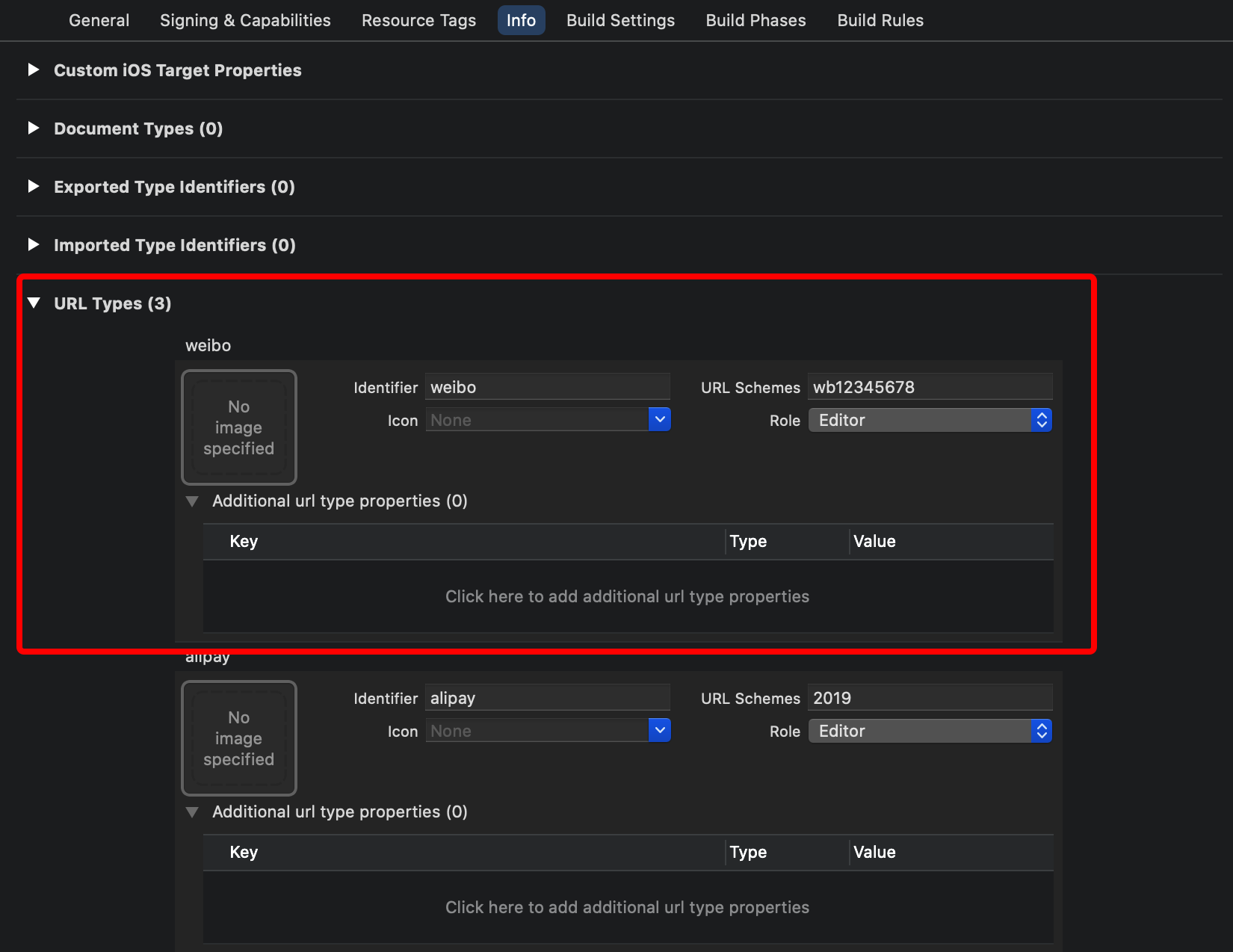
在 Xcode 中打开项目,设置项目属性中的 URL Types 为微博 AppID。设置该项是保证微博授权成功后能够打开您的应用,该项中 URL Schemes 格式为“wb[你的应用程序AppID]”,例如:wb12345678,如图所示

- 设置白名单
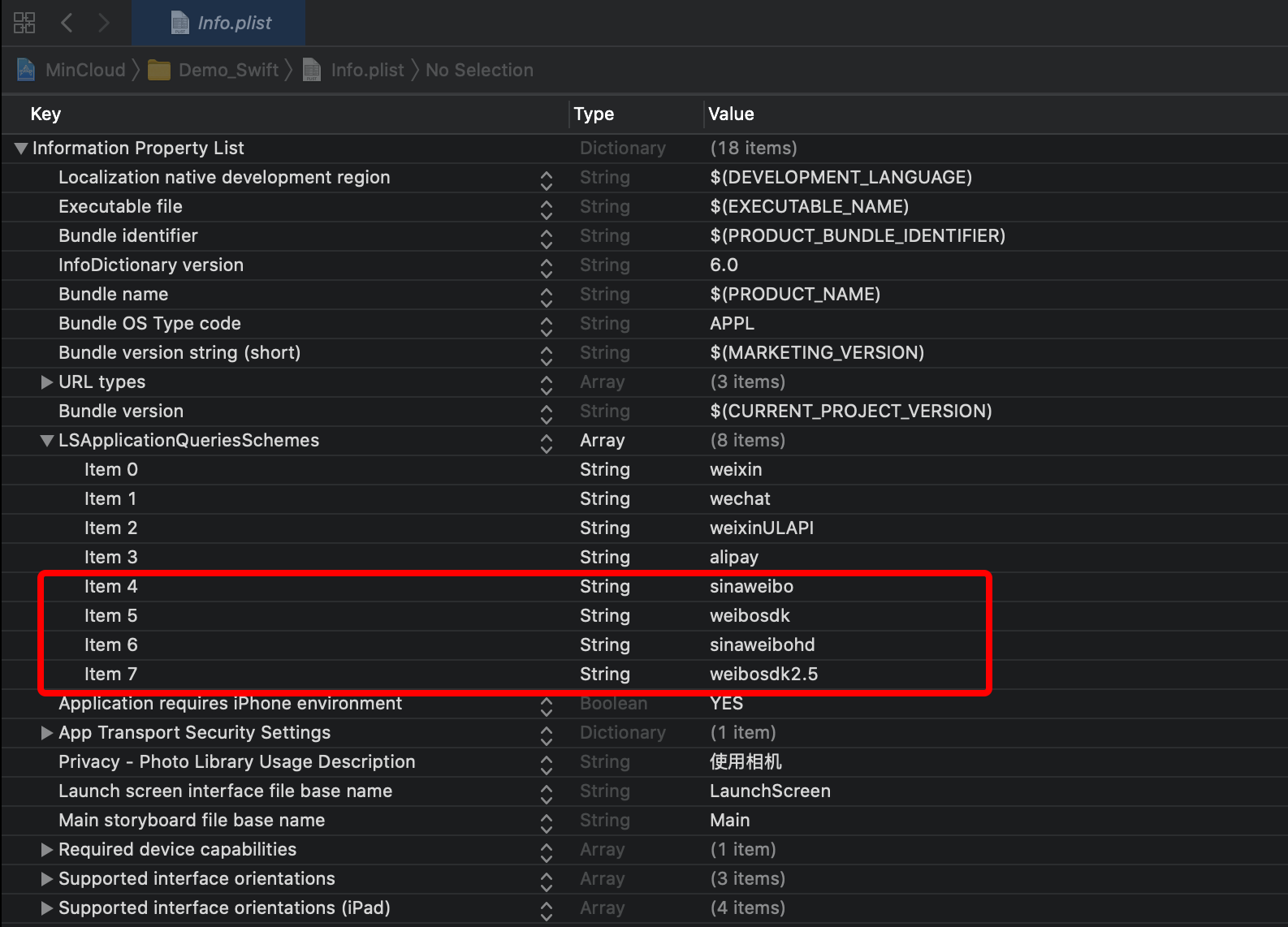
在 Xcode 中打开项目,在 info.plist 文件中添加 LSApplicationQueriesSchemes 数组,并在该数组中添加 sinaweibo、weibosdk、 sinaweibohd、weibosdk2.5。如图所示:

- 向微博注册应用的微博
AppID
在 AppDelegate 的 didFinishLaunchingWithOptions 函数中向微博注册应用的微博 AppID,redirectURI 为在微博开发平台填写的回调地址。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let minCloudClientId = "c981f1ec250e46e3****"
BaaS.register(clientID: minCloudClientId, serverURLString: "https://xxxx.com")
let weiboAppId = "123456789"
BaaS.registerWeibo(weiboAppId, redirectURI: "https://open.weibo.com/wiki/Oauth2/authorize")
}
- 重写 AppDelegate 和 SceneDelegate 相关方法
AppDelegate:
- 重写 openUrl 方法
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool { return BaaS.handleOpenURL(url: url) }
适配了 SceneDelegate 的 App,需要重写以下方法:
- 重写 openURLContexts 方法
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
guard let url = URLContexts.first?.url else {
return
}
_ = BaaS.handleOpenURL(url: url)
}
示例代码
Auth.signIn(with: .weibo, createUser: true, syncUserProfile: .setnx) { (user, error) in
}[BaaSAuth signInWith:ProviderWeibo createUser:YES syncUserProfile:SyncUserProfileTypeSetnx completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| provider | Provider | 第三方平台类型,详见Provider |
| createUser | Bool | 是否为新用户创建账号 |
| syncUserProfile | SyncUserProfileType | 同步第三方平台用户信息的方式, 详见SyncUserProfileType |
createUser参数决定了一个新的微博用户第一次登录时的服务端处理行为。 默认为 true,服务端会为该用户创建一个知晓云用户记录。 当createUser为 false 时,服务端会终止登录过程,返回 404 错误码,开发者可根据该返回结果进行多平台账户绑定的处理。详见多平台用户统一登录
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
苹果登录
SDK 提供了快速接入苹果登录的接口。详见苹果官方文档
接入步骤如下:
- 登录开发者网站,找到应用对应的
Identifier并开启Sign In with Apple。

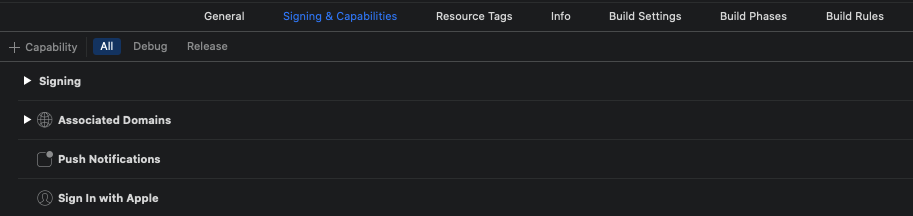
- 在
Xcode的Signing & Capabilities开启Sign in with Apple功能。

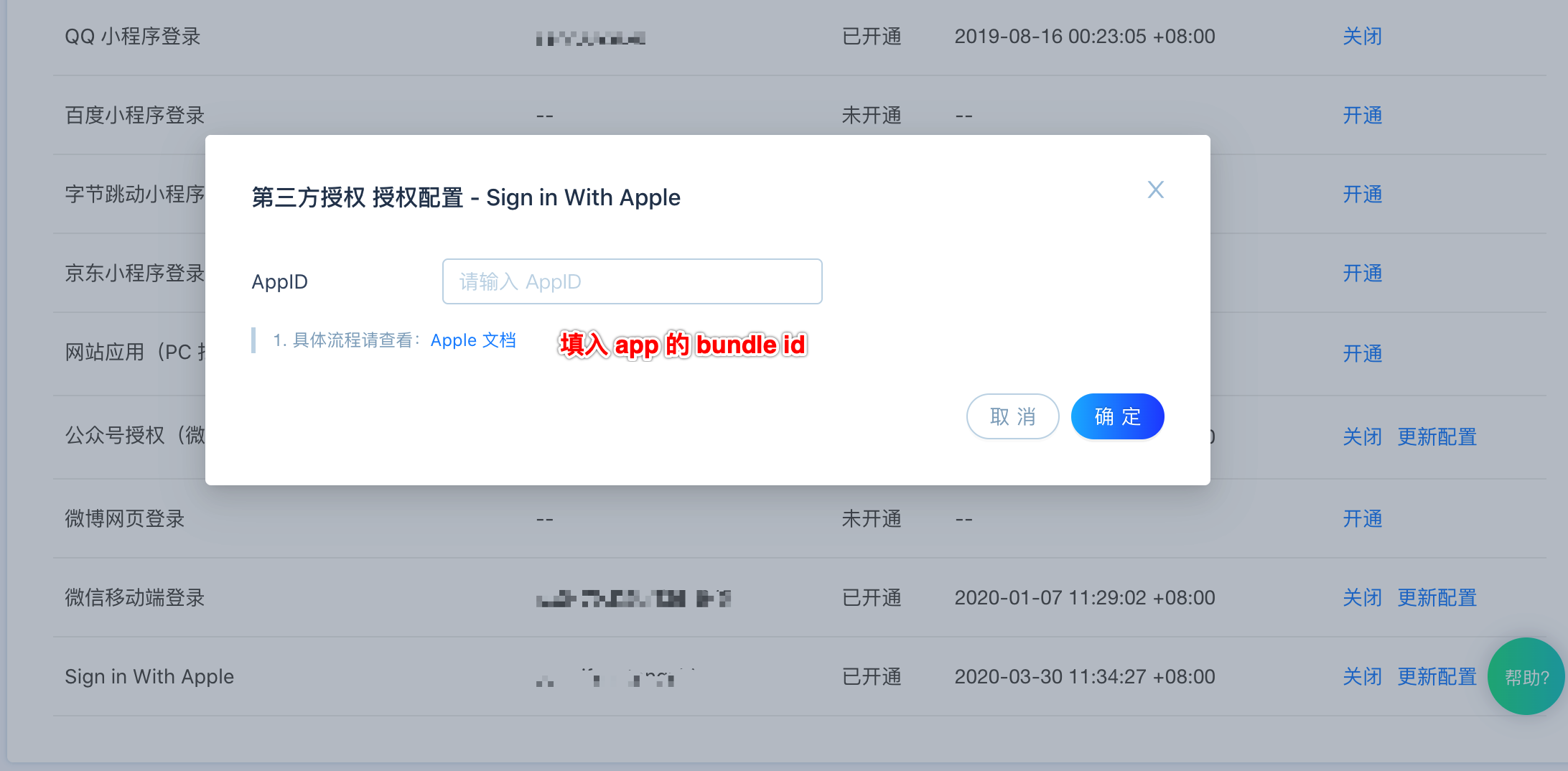
- 在知晓云控制台开通苹果登录。设置->登录方法->Sign in With Apple

示例代码
Auth.signIn(with: .apple, createUser: true, syncUserProfile: .setnx) { (user, error) in
}[BaaSAuth signInWith:ProviderApple createUser:YES syncUserProfile:SyncUserProfileTypeSetnx completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| provider | Provider | 第三方平台类型,详见Provider |
| createUser | Bool | 是否为新用户创建账号 |
| syncUserProfile | SyncUserProfileType | 同步第三方平台用户信息的方式, 详见SyncUserProfileType |
createUser参数决定了一个新的苹果用户第一次登录时的服务端处理行为。 默认为 true,服务端会为该用户创建一个知晓云用户记录。 当createUser为 false 时,服务端会终止登录过程,返回 404 错误码,开发者可根据该返回结果进行多平台账户绑定的处理。详见多平台用户统一登录
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
登出
清理客户端存储的用户授权信息。
示例代码
Auth.logout { (success, error) in
}[[BaaSAuth logout:^(BOOL success, NSError * _Nullable error) {
}];返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| success | Bool | 是否登出成功 |
| error | NSError | 错误信息,详见错误处理和错误码 |
账号关联
如果知晓云通用账号(如,用户名/邮箱 + 密码注册的账号),关联了第三方平台账号,如微信账号。那么,用户使用通用账号登录或微信登录其中一种方式登录,登录后都为同一个账号。
关联微信账号
通过此方法可将通用注册登录用户(在已登录状态下)关联微信账号,以便下次可以通过微信登录。
示例代码
Auth.associate(with: .wechat, syncUserProfile: .setnx) { (currentUser, error) in
}[BaaSAuth associateWith:ProviderWechat syncUserProfile:SyncUserProfileTypeSetnx completion:^(BaaSCurrentUser * _Nullable currentUser, NSError * _Nullable error) {
}];参数说明
| 名称 | 类型 | 说明 |
|---|---|---|
| provider | Provider | 第三方平台类型,详见Provider |
| syncUserProfile | SyncUserProfileType | 同步第三方平台用户信息方式, 详见SyncUserProfileType |
返回结果
| 名称 | 类型 | 说明 |
|---|---|---|
| currentUser | CurrentUser | 当前用户实例,详见 当前用户 |
| error | NSError | 错误信息,详见错误处理和错误码 |
多平台用户统一登录
开发者可以决定第三方平台登录用户(微信、微博、苹果),以及手机 + 验证码登录用户,在第一次登录时,是否需要关联到知晓云通用账号。如果不关联,知晓云将会为第三方平台及手机+验证码的登录用户创建新账号。如果需要关联,服务端会终止登录过程,返回 404 错误码,开发者可根据该返回结果进行多平台账户绑定的处理。
假设开发者现在同时支持微信和用户名登录,需要微信新用户关联到已经注册好的用户账户,才能登录成功。 可以通过 signIn(with: .wechat) 的参数 createUser 设置为 false,此时,服务端会判断该用户是否已经有账户记录, 如果没有,则返回 404 状态码。开发者可根据此状态码,跳转到需要填写用户名密码页面,进行已有账户的关联或新的账户的创建, 完成后,调用 associate(with: .wechat) 方法完成当前微信用户与账户的绑定。下一次用户再次微信登录时,则会直接登录成功。
以 Swift 微信登录,且 createUser: false 为例(示例仅供参考,请结合实际业务进行调整):
Auth.signIn(with: .wechat, createUser: false, syncUserProfile: .setnx) { (user, error) in
// 返回 404,表示账号不存在,此时应跳转到用户名/邮箱/手机号登录等方式登录。
// 示例代码为演示流程,直接用用户名登录
if error?.code == 404 {
Auth.login(username: "ifanr", password: "12345") { (currentUser, error) in
// 登录成功
if currentUser != nil {
// 绑定微信到当前用户
Auth.associate(with: .wechat, syncUserProfile: .setnx) { (currentUser, error) in
}
}
}
}
数据类型
Provider
表示第三方平台登录类型,如下
| 类型 | 说明 |
|---|---|
| 微信 | |
| 微博 | |
| .apple | 苹果 |
| 类型 | 说明 |
|---|---|
| ProviderWechat | 微信 |
| ProviderWeibo | 微博 |
| ProviderApple | 微信 |
SyncUserProfileType
同步第三方平台用户信息
第三方登录(微信、微博、苹果)后获取到的用户信息自动保存在 userprofile 表的 _provider 字段。同时开发者可以设置 SyncUserProfileType 同步方式将第三方平台的用户信息同步到 userprofile 表的相应字段,支持同步的字段如下:
nicknameavatargender(仅微信)languagecity
同步方式 SyncUserProfileType 方式,如下:
| 类型 | 说明 |
|---|---|
| .overwrite | 强制更新 |
| .setnx | 仅当字段从未被赋值时才更新 |
| .flase | 不更新 |
| 类型 | 说明 |
|---|---|
| SyncUserProfileTypeOverwrite | 强制更新 |
| SyncUserProfileTypeSetnx | 仅当字段从未被赋值时才更新 |
| SyncUserProfileTypeFlase | 不更新 |
