模板消息
基于小程序平台的通知渠道,平台为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
请移步这里了解微信模板消息
上报模板消息卡片点击事件
wx.BaaS.reportTemplateMsgAnalytics(options)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | Object | 是 | 与 onShow 中的参数 options 相同 |
上报模板消息卡片点击事件,只需要在 app.js 的 onShow 中做一个埋点,其他的事情由 SDK 自动完成。
示例代码
// app.js
...
onShow: function(options) {
wx.BaaS.reportTemplateMsgAnalytics(options)
},
...
上报模板消息所需 formId
方式一:获取到 formId 后,调用接口上报
wx.BaaS.wxReportTicket(formID)
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| formID | String | 是 | - |
当使用小程序的 <form/> 组件,且属性 report-submit 设为 true 时,此时表单是声明为需要要发模板消息的,当点击按钮提交表单即可获取 formID。
方式二:使用自定义组件自动上报(推荐)
组件中添加了节流逻辑进行频次限制, 限制的规则为: 1s 内最多触发 1 次,24h 内最多触发 20 次 。也就是说, 用户在 1 秒内无论点击组件多少次,formId 只会上报一次,一天之内最多只会上报 20 个 formId。
如有需要多次上报 formId,请使用方式一。
插件版 SDK 提供了自定义组件 ticket-report-wrapper(插件版 2.0.6 以上), 文件版与 npm 版 SDK,可以通过 npm 获取该组件(包名为 minapp-ticket-wx)。
引入组件
// index.json
{
"usingComponents": {
"ticket-report-wrapper": "plugin://sdkPlugin/ticket-report-wrapper"
}
}安装 minapp-ticket-wx,在项目根目录下运行以下命令(二选一)
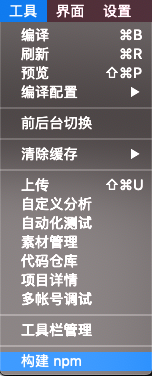
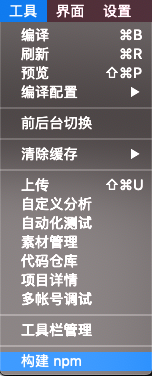
// 通过 yarn 安装 yarn add minapp-ticket-wx // 通过 npm 安装 npm install --save minapp-ticket-wx使用微信开发者工具构建 npm

在将要使用该组件的页面 json 文件中引用组件
{ "usingComponents": { "ticket-report-wrapper": "../../miniprogram_npm/minapp-ticket-wx/index" } }
安装 minapp-ticket-wx,在项目根目录下运行以下命令(二选一)
// 通过 yarn 安装 yarn add minapp-ticket-wx // 通过 npm 安装 npm install --save minapp-ticket-wx使用微信开发者工具构建 npm

在将要使用该组件的页面 json 文件中引用组件
{ "usingComponents": { "ticket-report-wrapper": "../../miniprogram_npm/minapp-ticket-wx/index" } }
使用组件
<ticket-report-wrapper>
...
</ticket-report-wrapper>
参数说明
微信小程序可以像普通组件一样在自定义组件上监听事件、设置属性, 所以此处没有做限制,详情请参考微信小程序自定义组件文档。
<ticket-report-wrapper bind:tap="handleTap">
...
</ticket-report-wrapper>
发送模板消息
你可以通过以下方式向用户发送模板消息:
- 在线发送
在知晓云控制台 - 知晓推送中在线填写模板消息内容、选择发送用户后直接向其推送模板消息。适用于临时通知或不定期的活动通知等场景。
- 触发器发送
通过触发器,在指定触发条件下向用户推送模板消息。适用于抽奖、收付款通知等规律性的推送场景。具体使用请参照 Trigger 使用说明 。
- 云函数发送
通过云函数发送模板消息,适用业务逻辑复杂的场景,建议配合触发器一起使用。
具体使用方式请移步这里。
